
youten@”WebViewこわい”です。
iOSでもUIWebViewというそっくりな名前なこともあり、非プログラマ向けには不適切だろうと思いつつもWebViewと言ってしまうのですが、『Webブラウザの主に通信・表示まわりの機能と、それらを制御するIFをアプリケーションに提供するフレームワークの1機能であり、HTMLレンダリングエンジンを含む形で扱われることが多いGUIコンポーネント』のことってなんて言ったら良いですかね。
よく言われる「Androidの断片化」ですが、Androidははじめからサイズや解像度別のリソース配置と、柔軟に論理的に記載せざるを得ないlayout XMLにより、そちらの観点では言われているほど対応は厳しくありません。(※注1)
※注1 今まではがんばっていたのですが、ついに…。「Nexus6はxxhdpiとxxxhdpiの間に位置します」どうしてそうなった。
ところが、標準フレームワークで概ね白黒がつけられる話とちがい、断片化が収まる気配があまりなかったのがブラウザとブラウザコンポーネントである、表題のWebViewです。長らく、Android標準ブラウザがHTML5スコア的な意味でよく煽られてきたように機能が不足していたこともあり、各社が独自に「ブラウザ」アプリと「WebView」を開発してきました。
そんな中、Googleは(あまり速やかに、ではない印象ですが)AndroidにChromeの統合を進めてきました。
- 2012.02 Android版Chromeアプリのベータ版を提供開始。
- 2012.07 Android 4.1搭載Nexus7は標準ブラウザとしてChromeが搭載。
- 2013.01 Android版Chromeがデスクトップ版と同一ベースとなることを発表、Chrome Beta for Androidの提供を開始。
- 2013.10 Android 4.4 KitKatでWebViewがChromiumベースに変更。
- 2014.06 Android 5.0 Lollipop以降ならGoogle Play Service経由でWebViewコンポーネントのアップデートをサポートすると発表。
Android 5.0以降のデバイスが普及するにはまだ時間がかかると思いますが、やっと原則「Android全てのデバイスのWebViewは同一機能を有する」世界が来るのです。(※注2)
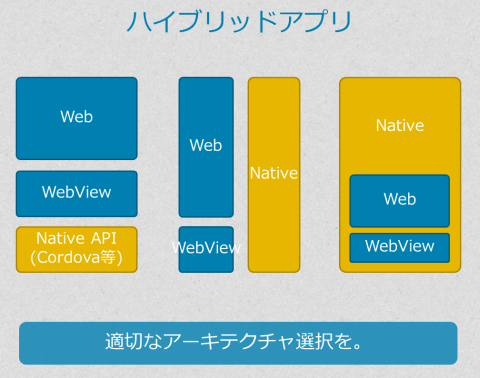
素のブラウザのHTML5(という単語のイメージで期待されるクロスプラットフォーム同一性)力も安定し、デスクトップブラウザ向けHTMLとモバイルブラウザ向けHTMLのギャップをどうにかするレスポンシブデザインとその開発プロセスも定着しつつある今、必要なところに必要なぶんだけHTMLを使う「ハイブリッドアプリ」の新時代が来るのではと思っています。
※注2 Better WebViewであるCrosswalkとの差分が気になるところですが、さすがにBlink/Chromiumベースならさほど差分はありませんよね…?(希望)
さて、やっとカンファレンス情報が発表されました。(遅くなり講演予定・来場予定の方々には大変ご迷惑・ご心配おかけしております。)
このあたりの話になりそうなのは、Monacaエバンジェリスト 生形可奈子さんの「Androidでもサクサク動くHTML5ハイブリッドアプリの作り方」と、少々強引ですがhtml5j / 日本Cordovaユーザー会 川田 寛さんの「【html5jコラボレーションセッション】モバイルWebトレンド2014」あたりで、バザールではアシアルさんが「Monaca、OnsenUIの展示」あたりでしょうか。
ではまた別のエントリで!当日お会いできるのを楽しみにしております!